- 京东教程入门
- 京东店铺装修教程
- |-第1课 如何购买模板
- |-第2课 如何使用模板
- |-第3课 如何升级模板
- |-第4课 如何装修页面
- |-第5课 设置页面背景
- |-第6课 如何装修店招
- |-第7课 布局的使用
- |-第8课 模块的使用
- |-第9课 页面预览以及发布
- |-第10课 备份以及还原
- |-第11课 图片空间
- |-第12课 自定义内容模块的使用
- |-第13课 侧滑/侧悬浮/侧边栏模块
- |-第14课 商品详情之关联版式装修
- |-第15课 商品详情装修
- |-第16课 活动页面装修
- |-第17课 京东手机活动页面模板使用教程
- |-第18课 京东手机店铺模板使用教程
- |-第19课 京东装修工具如何使用
- |-第20课 京东店铺如何续费
- |-第21课 如何做1920全屏效果
- |-第22课 手机端营销设置
- |-第23课 京东商家怎么设置店内分类
- 常见问题
- |-为什么我的分类列表页没有商品是空的 有延迟
- |-商品详情页左侧没有站内分类模块问题
- |-京东店铺如何实现左右两侧漂浮分类或者是二维码等特色
- |-轮播图海报大图的设计注意
- |-京东自定义标题如何设置,默认设置
- |-如何选择商品设置商品,设置模块
- |-为什么编辑模块保存的时候提示输入数据不完整
- |-保存失败,链接输入的值中含有非法字符!
- |-商品列表如何多个同样的同规格商品展示为一个,主从商品
- |-有的模块有自定义首图功能不知如何做
- |-如何修改店铺中的店铺简介
- |-京东店铺自定义模块加视频的方法
- |-自定义模块去掉缝隙
- |-X设计的热区工具如何生成代码
- 基础知识
- |-京东店铺装修之 圣诞/元旦/春节 店铺 雪花 效果 飘雪 特效 使用方法
- |-颜色代码是什么意思,比色卡-色值表
- |-什么是京东商品sku,商品ID设置
- |-如何用切片给图片添加超链接
- |-一张图上加热点点击跳转map
- |-跳转到当前页楼层,锚点的使用
- |-京东优惠券地址在哪设置,在哪找到
- |-京东运营技巧之流量闭环
- |-为什么我打开我的店铺和其他人打开店铺不一样,我的是乱的
- |-京东违禁词汇总,禁用词,关键词 敏感词
- 常用代码
- |-倒计时模块的日期格式问题
- |-京东关注店铺代码使用及方法
- |-京东客服链接如何填写
- |-京东店铺收藏如何设置
- |-1200宽屏模板如何添加1200宽的自定义模块
- |-1200PX宽度的用在自定义内容区
- |-分享一个京东990宽的底部文字说明V1
- |-分享一个京东990宽的底部文字说明V2
- |-京东店铺简单基础带收藏代码的店招代码
- |-客服模块代码分享
- 伪JS脚本
- |-改变样式 changeClass
- |-切换样式 tabClass
- |-选项卡 tab
- |-自适应布局 autoLayout
- |-自适应宽度 autoWidth
- |-平均宽度 equallyWidth
- |-100%高度 fullHeight
- |-瀑布流 waterfallFlow
- |-自动水平居中 contentAutoCenter
- |-片段轮播 slideHtml
- |-改变图片 changePhoto
- |-移动图片 movePhoto
- |-多行省略号 addEllipsis
- |-查找元素
- |-店铺关注
- |-店内搜索 shopSearch
1200PX宽度的用在自定义内容区
有些商家不喜欢被模块束缚 ,又想做特效,也不想被京东的990宽度束缚。
当然有些商家也不想花钱买模板还想达到特效
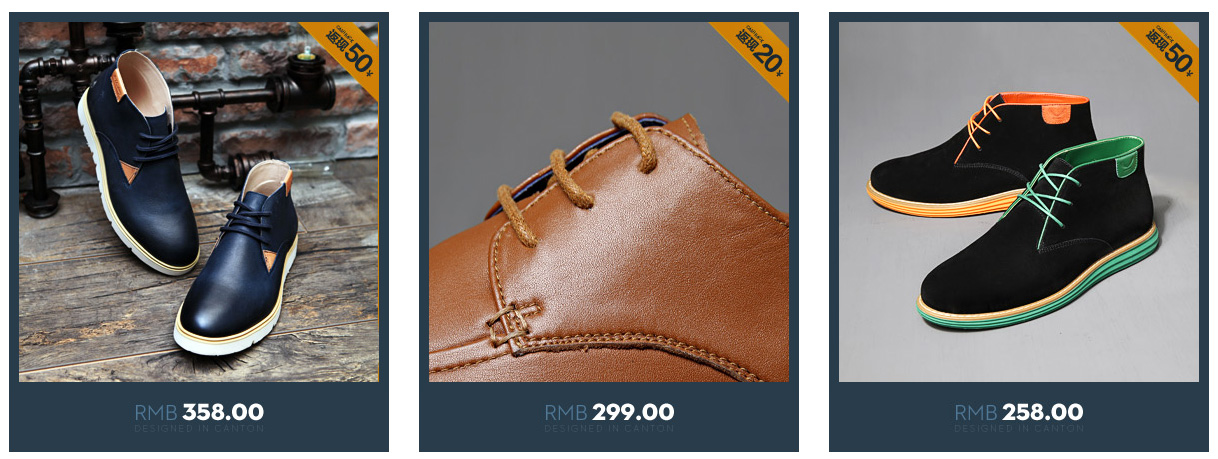
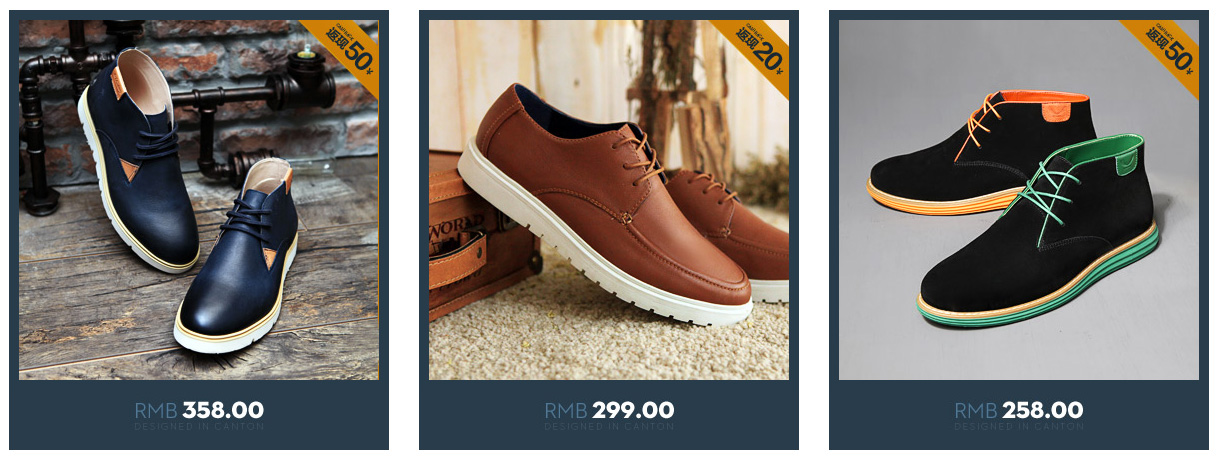
今天我给大家分享一个 1200px宽度 在自定义内容区模块里实现 鼠标滑过 商品图变化的特效代码
<style type="text/css">
.user-product {
width: 380px;
}
.user-product_text {
border: 10px solid #283c4b;
height: 360px;
width: 360px;
}
.user-product_dw {
position: absolute;
}
.user-product_text .user-pro_xj1 {
opacity: 0;
}
.user-product_text:hover .user-pro_xj1 {
opacity: 100;
}
.user-product_text .user-pro_xj1 {
transition: all 0.1s ease-in-out 0s;
}</style>
<div style="width:1200px; margin:0 auto;">
<div style="margin-top:30px;">
<div style="float:left;" class="user-product">
<div class="user-product_text">
<span> <a target="blank" href="#"> <span class="user-pro01 user-productdw"><img src="http://img10.360buyimg.com/imgzone/jfs/t322/77/1478249532/64678/600e8e6/543aaa24N50cb3bff.jpg" alt="" /></span> <span class="user-pro_xj1 user-product_dw"><img src="http://img10.360buyimg.com/imgzone/jfs/t340/163/1429868373/57749/5986009e/543aaa22N456764a2.jpg" alt="" /></span> </a> </span>
</div>
<div>
<img src="http://img10.360buyimg.com/imgzone/jfs/t346/347/1466222415/3858/e0d8f375/543aaa20N6083722b.jpg" alt="" />
</div>
</div>
<div style="float:left;margin-left:30px;" class="user-product">
<div class="user-product_text">
<span> <a target="blank" href="#"> <span class="user-pro01 user-productdw"><img src="http://img10.360buyimg.com/imgzone/jfs/t322/77/1478249532/64678/600e8e6/543aaa24N50cb3bff.jpg" alt="" /></span> <span class="user-pro_xj1 user-product_dw"> <img src="http://img10.360buyimg.com/imgzone/jfs/t340/163/1429868373/57749/5986009e/543aaa22N456764a2.jpg" alt="" /></span> </a> </span>
</div>
<div>
<img src="http://img10.360buyimg.com/imgzone/jfs/t346/347/1466222415/3858/e0d8f375/543aaa20N6083722b.jpg" alt="" />
</div>
</div>
<div style="float:right;" class="user-product">
<div class="user-product_text">
<span> <a target="blank" href="#"> <span class="user-pro01 user-productdw"><img src="http://img10.360buyimg.com/imgzone/jfs/t322/77/1478249532/64678/600e8e6/543aaa24N50cb3bff.jpg" alt="" /></span> <span class="user-pro_xj1 user-product_dw"> <img src="http://img10.360buyimg.com/imgzone/jfs/t340/163/1429868373/57749/5986009e/543aaa22N456764a2.jpg" alt="" /> </a></span> </span>
</div>
<div>
<img src="http://img10.360buyimg.com/imgzone/jfs/t346/347/1466222415/3858/e0d8f375/543aaa20N6083722b.jpg" alt="" />
</div>
</div>
</div>
<div style="clear:both;margin:0;padding:0;height:0;">
</div>
</div>大家在使用中记得把淘宝的图片地址换成京东的图片地址即可。
然后记得在100%布局里面新建自定义内容区模块,而非在990布局里新建!
给大家接一下 对应的商品特效截图

鼠标滑过后