- 京东教程入门
- 京东店铺装修教程
- |-第1课 如何购买模板
- |-第2课 如何使用模板
- |-第3课 如何升级模板
- |-第4课 如何装修页面
- |-第5课 设置页面背景
- |-第6课 如何装修店招
- |-第7课 布局的使用
- |-第8课 模块的使用
- |-第9课 页面预览以及发布
- |-第10课 备份以及还原
- |-第11课 图片空间
- |-第12课 自定义内容模块的使用
- |-第13课 侧滑/侧悬浮/侧边栏模块
- |-第14课 商品详情之关联版式装修
- |-第15课 商品详情装修
- |-第16课 活动页面装修
- |-第17课 京东手机活动页面模板使用教程
- |-第18课 京东手机店铺模板使用教程
- |-第19课 京东装修工具如何使用
- |-第20课 京东店铺如何续费
- |-第21课 如何做1920全屏效果
- |-第22课 手机端营销设置
- |-第23课 京东商家怎么设置店内分类
- 常见问题
- |-为什么我的分类列表页没有商品是空的 有延迟
- |-商品详情页左侧没有站内分类模块问题
- |-京东店铺如何实现左右两侧漂浮分类或者是二维码等特色
- |-轮播图海报大图的设计注意
- |-京东自定义标题如何设置,默认设置
- |-如何选择商品设置商品,设置模块
- |-为什么编辑模块保存的时候提示输入数据不完整
- |-保存失败,链接输入的值中含有非法字符!
- |-商品列表如何多个同样的同规格商品展示为一个,主从商品
- |-有的模块有自定义首图功能不知如何做
- |-如何修改店铺中的店铺简介
- |-京东店铺自定义模块加视频的方法
- |-自定义模块去掉缝隙
- |-X设计的热区工具如何生成代码
- 基础知识
- |-京东店铺装修之 圣诞/元旦/春节 店铺 雪花 效果 飘雪 特效 使用方法
- |-颜色代码是什么意思,比色卡-色值表
- |-什么是京东商品sku,商品ID设置
- |-如何用切片给图片添加超链接
- |-一张图上加热点点击跳转map
- |-跳转到当前页楼层,锚点的使用
- |-京东优惠券地址在哪设置,在哪找到
- |-京东运营技巧之流量闭环
- |-为什么我打开我的店铺和其他人打开店铺不一样,我的是乱的
- |-京东违禁词汇总,禁用词,关键词 敏感词
- 常用代码
- |-倒计时模块的日期格式问题
- |-京东关注店铺代码使用及方法
- |-京东客服链接如何填写
- |-京东店铺收藏如何设置
- |-1200宽屏模板如何添加1200宽的自定义模块
- |-1200PX宽度的用在自定义内容区
- |-分享一个京东990宽的底部文字说明V1
- |-分享一个京东990宽的底部文字说明V2
- |-京东店铺简单基础带收藏代码的店招代码
- |-客服模块代码分享
- 伪JS脚本
- |-改变样式 changeClass
- |-切换样式 tabClass
- |-选项卡 tab
- |-自适应布局 autoLayout
- |-自适应宽度 autoWidth
- |-平均宽度 equallyWidth
- |-100%高度 fullHeight
- |-瀑布流 waterfallFlow
- |-自动水平居中 contentAutoCenter
- |-片段轮播 slideHtml
- |-改变图片 changePhoto
- |-移动图片 movePhoto
- |-多行省略号 addEllipsis
- |-查找元素
- |-店铺关注
- |-店内搜索 shopSearch
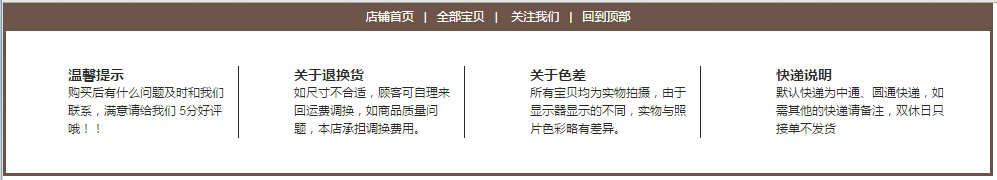
分享一个京东990宽的底部文字说明V1
放到自定义模块当中
{{{
<div class="j-module" module-function="autoCenter" module-param="{}">
<div class="userDefinedArea" style="width: auto; margin: 0px auto;">
<style>
.user_dw .tt_foot {
min-height: 30px;
}
.user_dw .tt_foot .foot_top {
background: none repeat scroll 0 0 #6d5549;
height: 28px;
line-height: 28px;
overflow: hidden;
text-align: center;
width: 990px;
}
.user_dw .tt_foot .foot_top a {
color: #FFFFFF;
}
.user_dw .tt_foot .foot_top span {
color: #FFFFFF;
}
.user_dw .tt_foot .foot_bm {
height: 146px;
overflow: hidden;
width: 990px;
}
.user_dw .tt_foot .foot_bm ul {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: #6d5549;
border-image: none;
border-right: 3px solid #6d5549;
border-style: solid;
border-width: 0 3px 3px;
height: 102px;
overflow: hidden;
padding: 20px 0;
width: 984px;
}
.user_dw .tt_foot .foot_bm .border {
border-right: 1px solid #2f2f2f;
float: left;
height: 72px;
margin: 15px 0;
}
.user_dw .tt_foot .foot_bm .li02 {
float: left;
height: 102px;
overflow: hidden;
padding: 0 5px 0 62px;
width: 165px;
}
.user_dw .tt_foot .foot_bm .li03 {
float: left;
height: 102px;
overflow: hidden;
padding: 0 5px 0 55px;
width: 165px;
}
.user_dw .tt_foot .foot_bm .li04 {
float: left;
height: 102px;
overflow: hidden;
padding: 0 5px 0 65px;
width: 165px;
}
.user_dw .tt_foot .foot_bm .li05 {
float: left;
height: 102px;
overflow: hidden;
padding: 0 5px 0 75px;
width: 175px;
}
.user_dw .tt_foot ul li {
color: #2f2f2f;
}
.user_dw .tt_foot .bt {
padding-top: 15px;
}
</style>
<div class="user_dw">
<div class="tt_foot">
<div style="display:block;" class="foot_top">
<a style="" href="#">店铺首页&nbsp;&nbsp; </a>
<span style="">|</span>
<a style="" target="_blank" href="#">&nbsp; 全部宝贝&nbsp;&nbsp; </a>
<span style="">|</span>
<a style="" target="_blank" href="#">&nbsp;&nbsp; 关注我们&nbsp;&nbsp; </a>
<span style="">|</span>
<a style="" href="#">&nbsp; 回到顶部</a>
</div>
<div style="display:block;background:none" class="foot_bm">
<ul style="text-align:left;" data-widget-config="{'png':true,'png_bg':true}" data-widget-type="Compatible" class="ul J_TWidget">
<li class="li02"><h2 style="" class="bt">温馨提示</h2>
<div style="" class="nr">
购买后有什么问题及时和我们联系,满意请给我们 5分好评哦!!
</div></li>
<li class="border"><br /></li>
<li class="li03"><h2 style="" class="bt">关于退换货</h2>
<div style="" class="nr">
如尺寸不合适,顾客可自理来回运费调换,如商品质量问题,本店承担调换费用。
</div></li>
<li class="border"><br /></li>
<li class="li04"><h2 style="" class="bt">关于色差</h2>
<div style="" class="nr">
所有宝贝均为实物拍摄,由于显示器显示的不同,实物与照片色彩略有差异。
</div></li>
<li class="border"><br /></li>
<li class="li05"><h2 style="" class="bt">快递说明</h2>
<div style="" class="nr">
默认快递为中通、圆通快递,如需其他的快递请备注,双休日只接单不发货
</div></li>
</ul>
</div>
</div>
</div></div>
}}}